Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenIhnen liegt daran, eine effiziente und nutzerorientierte Website zu erstellen? Sie möchten, dass sich der Nutzer auf Ihrer Website zurechtfindet? Dann sollten Sie in Betracht ziehen, mit Wireframes zu arbeiten.
Was sind Wireframes?
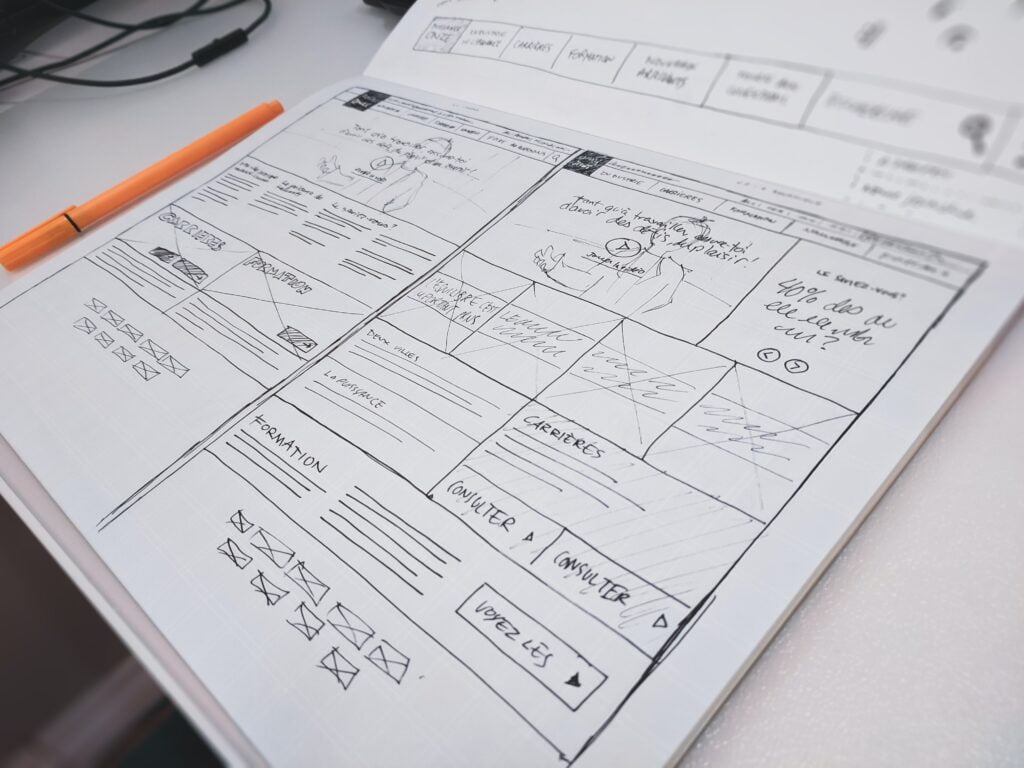
Wireframes sind ein früher konzeptioneller Entwurf einer Website. Sie bilden einen wichtigen Schritt im Webdesign. Ihr Zweck ist es, mit Entwürfen und Skizzen den Inhaltsaufbau zu erörtern und zu optimieren. Dieser Schritt geht der technischen Umsetzung und der optischen Anpassung voraus. Bei diesem Entwurf zählen ausschließlich die Anordnung und Positionierung einzelner Elemente. Zu dieser Inhaltsstruktur gehören auch Elemente zur Interaktion des Besuchers mit der Website. Zu Wireframes gehört weder die konkrete Gestaltung der Website, noch ihre Funktionalität oder grafische Elemente wie Farben, Formen, Bilder und dergleichen.
Warum Wireframes?
Da bei Wireframes der Inhalt vorrangig ist – welche Inhalte, wo sie platziert haben und welche Funktionen sie erfüllen, lässt sich eine simplere Struktur erarbeiten. Ohne visuelle Gestaltung lassen sich so simple Grundgerüste schnell anfertigen, um verschiedene Vorlagen zu erstellen und zu erproben.
Nach der Konzeptionsphase sollte es nicht gleich an detaillierte Designentwürfe oder gar die technische Umsetzung gehen. Mit Wireframes werden zuerst Inhalte strukturiert und die Designrichtung bestimmt. Dabei ist nicht nur Auswahl und Anordnung der festzulegenden Elemente wichtig, sondern auch ihr Bezug zueinander, ihre Bedeutung und ihre Hierarchie, welche sich durch ihre Positionierung zeigen lassen. Wenn dies geschafft ist, existiert eine Vorlage, durch die die technische und optische Umsetzung, bzw. das Design allgemein, leichter gestaltet. Es spart nicht nur Mühe, sondern auch Zeit und hilft bei einer effizienteren Gestaltung der Website. Kurzgesagt ist ein Wireframe ein Werkzeug zur Optimierung des Webdesign-Prozesses.
Zwar lässt sich so gezielter arbeiten wie auch zeit- und kosteneffizienter gestalten, allerdings entwickelt sich das Webdesign in eine Richtung, in der die Gestaltung schneller konkret wird und ins Frontende übergeht. Wireframes erleben daher zwar einen Abwärtstrend, aber besonders die Low-Fidelity-Wireframes bieten noch einiges an Potential.
Aufbau
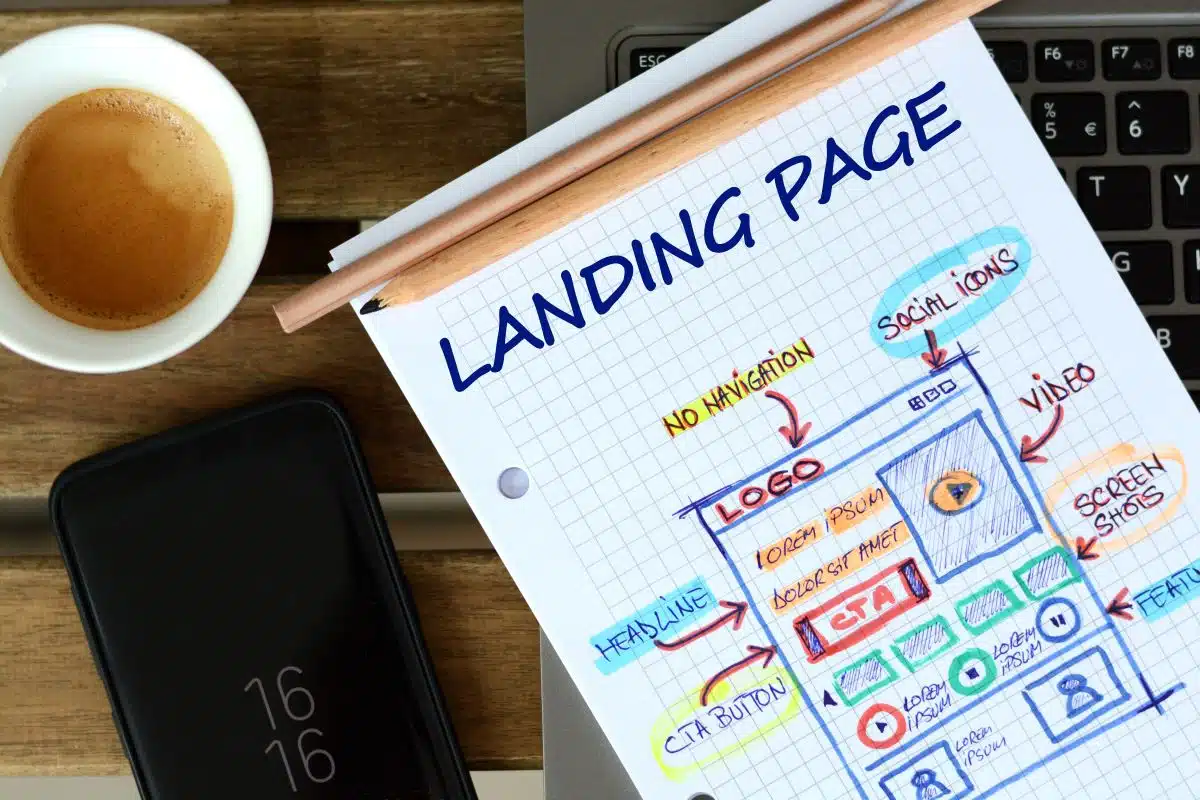
Zuerst muss erörtert werden, welche Inhalte auf der Website zu finden sein sollen. Es geht zuerst um die Kopf- und Fußzeile, Seitenleiste und Inhaltsabschnitte, dann Elemente wie das Logo, verschiedene Navigationspunkte, Headlines, Fließtexte, Bilder, Grafiken, Buttons, Links ebenso wie ein Kontaktformular.
Der nächste Schritt beschäftigt sich mit der Struktur: Wie werden die Inhalte zusammengefügt? Wo stehen sie? Es geht dabei um die individuelle Platzierung der Elemente und auch ihren Bezug zueinander. Denn thematisch ähnliche Punkte sollten nah beieinander platziert werden.
Genau wie bei der Struktur dreht sich bei der Hierarchie alles um die konkrete Positionierung, mit besonderem Fokus auf die Bedeutung, die den Elementen dadurch beigemessen werden soll. Dabei spielen Größe und Positionierung insofern eine Rolle, als dass wichtigere Inhalte größer und weit oben anzuordnen sind. Um Elemente hervorzuheben, sollte man sie überdies vom Hintergrund hervorheben und um sie herum etwas Leerraum lassen.
Ein Wireframe soll auch über Funktion und Verhalten der Elemente Aufschluss geben. Welche Elemente gehören zusammen und signalisieren dem User, was man mit ihnen machen kann. Ein Artikel- oder News-Teaser auf der Startseite, bestehend aus verschiedenen Elementen wie Artikelbild, Headline, Vorschautext und „Weiterlesen“-Link signalisiert dem User, was zusammengehört und welche Interaktion der Nutzer ausführen kann. Diese Funktion soll schon in einem Wireframe klar werden – aufgrund der Anordnung, Positionierung der Elemente.
Wireframes sollen zeigen, wie die Website funktionieren wird, nicht wie sie mal aussehen könnte. Daher sind Farben, Grafiken, Icons, Bilder usw. wie auch ausgestaltete Elemente ein No-Go. Da in diesem Entwurf nicht das Design bestimmt werden soll, sind auch Platzhaltertexte kontraproduktiv, da sie in ihrer Länge und Größe bereits Elemente und Textfelder festlegen.
Welche Methoden gibt es?
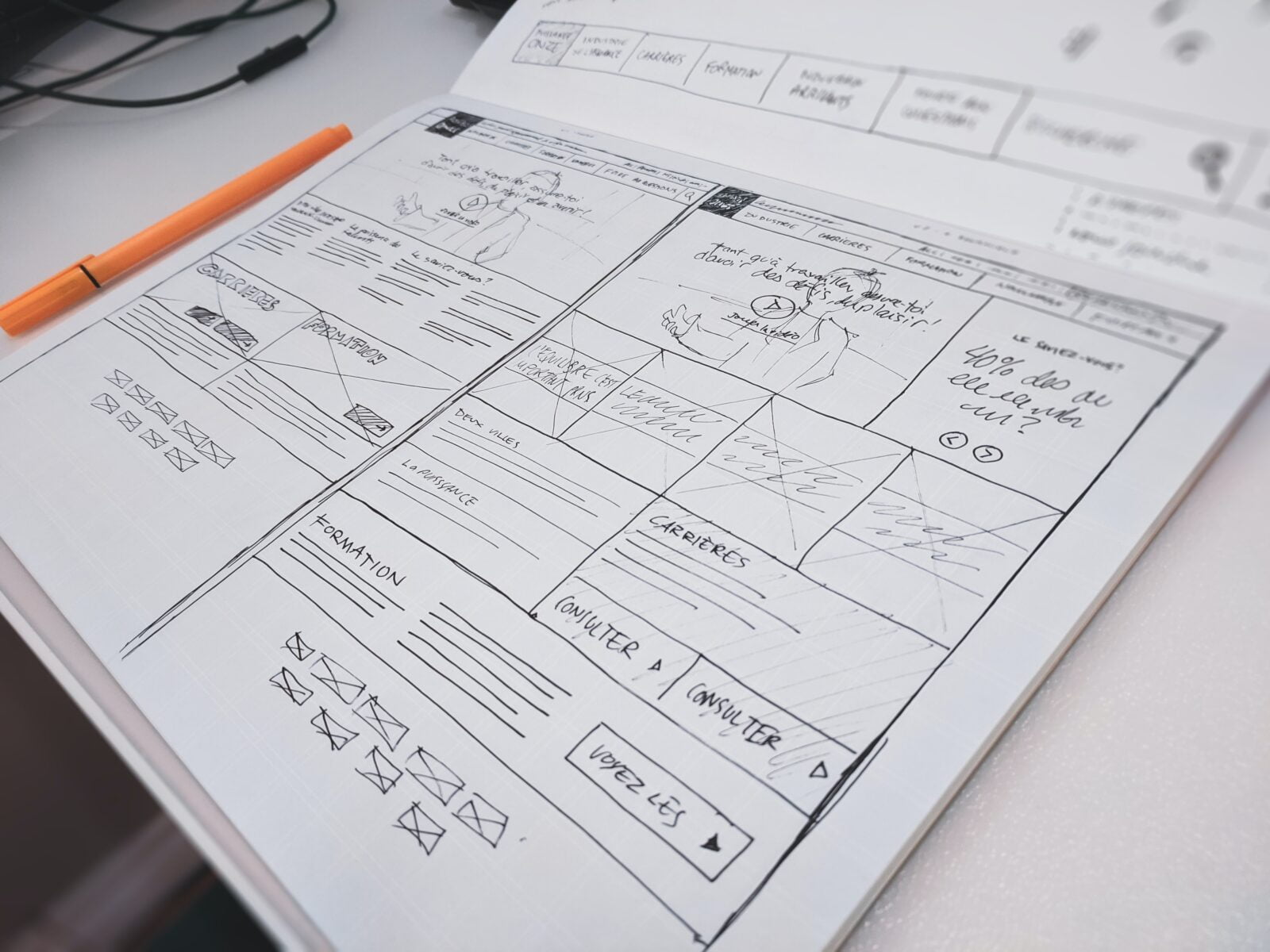
Sehr oldschool, aber immer noch effektiv, sind von Hand gezeichnete Skizzen. Vorlagen zu zeichnen geht ungemein schnell, Veränderungen lassen sich ebenso zügig vornehmen. Papiermethoden, indem Papier- und Zettelschnipsel an eine Wand geheftet werden, ist nicht nur schnell, sondern flexibler. Elemente lassen sich mühelos schnell ändern, erweitern oder ersetzen. Besonders im Responsiven Webdesign ist diese Methode äußerst beliebt.
Auf der anderen Seite gibt es noch die aphysische Variante. Eine digitale Bearbeitung eines Wireframes bietet den Vorteil, durch einzelne Elementvorlagen sorgfältige und eindeutigere Inhalte zu skizzieren. Darüber hinaus ist es immer leserlich und verständlich. Digital ist es weniger aufwändig, einen detaillierteren Entwurf zu gestalten, noch dazu schneller und leichter anpassbar. Zudem bietet sich der Vorteil, dass ein fertiger digitaler Wireframe eine bessere Vorlage bietet, auf der die tatsächliche Umsetzung aufbauen kann.
Ausarbeitung
Hinsichtlich der Ausarbeitung gibt es zwei Ansätze. Low-Fidelity-Wireframes und High-Fidelity-Wireframes. Diese umschreiben den Grad der Wiedergabetreue. Eine geringe Wiedergabetreue, eine ,,low fidelity” ist, wenn der Entwurf sehr schlicht und simpel gestaltet ist. Eine detaillierte Ausarbeitung wird zugunsten eines einfachen Grundgerüsts bzw. einer Art Basisstruktur weggelassen. Besonders handgezeichnete Wireframes machen davon oft Gebrauch.
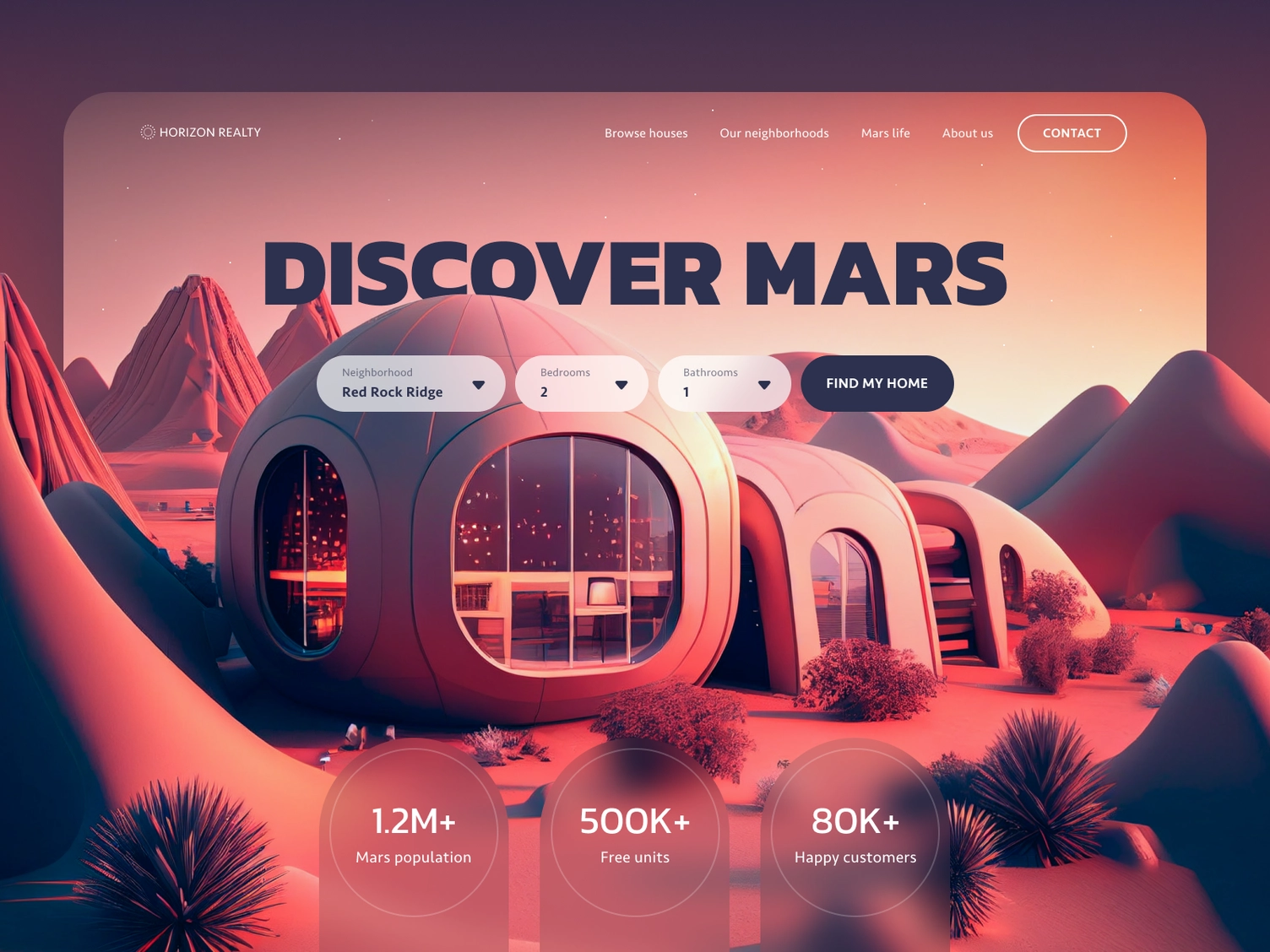
Auf der Gegenseite sind die High-Fidelity-Wireframes. Dies ist meistens der nächste Schritt nach der schlichteren Variante. Dabei werden mehr Details und Ausarbeitungen eingefügt, wue z.B. echte Texte, die in die Textelemente eingefügt werden. Ebenso umfasst die feinere Ausarbeitung Elemente wie Bilder und Farben, die nun eingesetzt werden. In dieser Ausarbeitung bietet sich die digitale Methode besonders an.
Tools
Es gibt eine Vielzahl an Tools und Plugins, mit denen man Wireframes erstellen kann. Diese sind oft im Stil der digitalen Methode angelegt und überdies bezahlpflichtig. Dabei wird insbesondere eine Ausarbeitung der ,,low fidelity” bevorzugt. Neben diesen Tools bieten auch die klassischen Office-Programme Möglichkeiten zur Gestaltung von Wireframes.
Fazit
Wireframes sind im Gestaltungsprozess von Websites nach wie vor immens nützlich. Es hilft dabei, Inhalte effizient zu strukturieren. In der Folge entsteht eine an den Nutzer angepasste, ansprechende Website, die klar und deutlich zwischen Nutzer und Unternehmen vermittelt. Das Resultat: ein besseres Nutzererlebnis und mehr Conversion wie auch Traffic für Ihre Website. Daher ist es umso wichtiger, dabei die größtmögliche Expertise zu nutzen. Mit uns können Sie eine deutlich effizientere Website erstellen.