Inhaltsverzeichnis
- Was sind Wireframes?
- Warum Wireframes den Unterschied machen
- Aufbau: Inhalte, Struktur, Hierarchie, Verhalten
- Methoden: von Hand bis digital
- Ausarbeitung: Low-Fidelity vs. High-Fidelity
- Tools: Möglichkeiten und Grenzen
- Fazit und nächster Schritt
- FAQ
Was sind Wireframes?
Wenn Ihnen eine effiziente und nutzerorientierte Website am Herzen liegt, führt an Wireframes kaum ein Weg vorbei. Ein Wireframe ist der frühe, konzeptionelle Entwurf einer Website. Er bildet einen eigenständigen Schritt im Webdesign-Prozess, noch vor Technik, Optik und grafischer Ausarbeitung. Im Mittelpunkt stehen Anordnung, Position und Zusammenspiel der Inhalte. Welche Elemente erscheinen wo? Wie greifen sie ineinander? Welche Interaktionen sollen Besucherinnen und Besucher verstehen und ausführen können? Ein Wireframe beantwortet diese Fragen ohne Ablenkung.
Farben, Formen, Bilder, Icons und Effekte bleiben in dieser Phase außen vor. Ebenso verzichtet ein Wireframe auf detaillierte Funktionalität. Er ist ein Denk- und Diskussionswerkzeug: reduziert, fokussiert, schnell zu erstellen und schnell zu verändern. Gerade diese Schlichtheit macht den Nutzen aus. Sie sehen, wie die Seite funktioniert – nicht, wie sie einmal aussehen könnte. Gleichzeitig schafft der Entwurf eine gemeinsame Sprache für alle Beteiligten. Fachabteilung, Redaktion und Entwicklung sprechen über dasselbe Bild – Missverständnisse werden früh sichtbar und gelöst, bevor sie teuer werden.
Ein weiterer Vorteil: Wireframes lassen sich in Varianten denken. Sie können für denselben Inhalt mehrere Layout-Ideen nebeneinanderstellen, Hypothesen formulieren und in kurzen Feedback-Schleifen bewerten. So verfeinern Sie die Informationsführung schrittweise, ohne in Design-Details zu verfallen.
Warum Wireframes den Unterschied machen
Wireframes priorisieren Inhalte. Statt sich früh in Details der Gestaltung zu verlieren, klären Sie zuerst, welche Informationen wirklich relevant sind, wo sie stehen und welche Aufgabe sie erfüllen. So entsteht eine klare, einfache Struktur, die spätere Entscheidungen trägt. Varianten lassen sich schnell skizzieren und vergleichen, bevor Aufwand in Design oder Code fließt. Das spart Mühe und Zeit und führt zu einer effizienteren Gestaltung der gesamten Website.
Auch die Ausrichtung auf Nutzerbedürfnisse gelingt leichter. Ohne visuelle Ablenkung rückt die inhaltliche Führung in den Fokus: Welche Überschrift leitet ein? Welche nächste Frage wird wahrscheinlich gestellt? Wie wird der Weg zur Interaktion so kurz wie möglich? Ein guter Wireframe beantwortet diese Fragen sichtbar. Nach der Konzeptionsphase sollte es nicht direkt an pixelgenaue Designs oder die technische Umsetzung gehen. Zuerst strukturieren Sie Inhalte und bestimmen die Designrichtung. Dann erst folgen Bildsprache, Typografie und die Ausarbeitung der Oberflächen.
Dass sich Webdesign insgesamt schneller in Richtung Frontend bewegt, ändert daran wenig. Selbst wenn Wireframes in manchen Projekten seltener eingesetzt werden, bleibt ihr Nutzen bestehen – besonders in Form leichter, schnell erstellter Low-Fidelity-Entwürfe. Wo Tempo zählt und Teams zügig Entscheidungen brauchen, liefern Wireframes genau das: Klarheit ohne Ballast. Zudem schaffen sie eine belastbare Grundlage für spätere Messung. Wenn bereits im Entwurf klar ist, welche Elemente welche Aufgabe haben, lässt sich nach dem Go-Live prüfen, ob diese Aufgaben erfüllt werden – etwa am Anteil sichtbarer CTAs, an Formular-Abbrüchen oder an Scrolltiefe. Ohne sauberes Konzept werden solche Kennzahlen schwer interpretierbar.
Aufbau: Inhalte, Struktur, Hierarchie, Verhalten
Ein Wireframe beginnt mit dem Inhalt. Zunächst klären Sie, was überhaupt vorhanden sein soll: Kopf- und Fußzeile, Seitenleiste, Inhaltsbereiche. Dann folgen konkrete Elemente wie Logo, Navigationspunkte, Headlines, Fließtexte, Bilder und Grafiken, Buttons und Links sowie ein Kontaktformular. Diese Bestandsaufnahme ist kein Selbstzweck. Sie verhindert, dass Funktionen später „irgendwo“ dazukommen, obwohl sie eigentlich zentral sind – oder umgekehrt.
Im zweiten Schritt ordnen Sie diese Inhalte. Struktur bedeutet, dass thematisch Verwandtes beieinanderliegt, dass Wege kurz sind und dass die Seite Lesenden eine klare Richtung vorgibt. Die Position bestimmt, wie Inhalte wahrgenommen werden. An prominenter Stelle platzierte Bereiche werden zuerst gesehen und als wichtiger bewertet. Darum gehört in die Nähe des Seitenanfangs, was zentral ist: Nutzenversprechen, Kernleistungen, die wichtigste Handlungsoption. Untergeordnete Informationen folgen später, wo sie ohne Druck gelesen werden können.
Die Hierarchie entsteht aus Position, Größe und Abstand. Wichtiges darf größer sein und höher stehen. Weniger Wichtiges tritt visuell zurück. Leerräume schaffen Luft und lenken den Blick. Ein Wireframe zeigt diese Gewichtung deutlich. Er macht sichtbar, welche Informationen führen, welche ergänzen und welche optional sind. So entsteht eine Navigations- und Leselogik, die ohne grafische Hilfsmittel auskommt – ein gutes Zeichen dafür, dass die Struktur trägt. Wenn sich eine Seite im „reinen“ Zustand ohne Farben und Bilder bereits schlüssig anfühlt, ist die Basis stark genug.
Zum Aufbau gehört außerdem das Verhalten der Elemente. Ein Beispiel: Ein News-Teaser besteht aus Bild, Überschrift, Vorschautext und einem „Weiterlesen“-Link. Schon im Wireframe sollte erkennbar sein, dass diese Teile zusammengehören und anklickbar sind. Gleiches gilt für Formulare. Felder, Labels, Hinweise und der Absende-Button müssen in ihrer Beziehung klar sein. Ein Wireframe denkt diese Interaktionen mit – rein über Anordnung und Nähe, nicht über Effekte. Hilfreich ist, Zustände textlich zu notieren: „Fehlermeldung unter Feld“, „Pflichtfeld-Hinweis rechts“, „CTA führt zu Kurzformular“. So bleiben Intent und Logik dokumentiert.
Farben, Grafiken, Icons und ausgestaltete Details sind in dieser Phase tabu. Sie würden Entscheidungen vorwegnehmen, die später mit Blick auf Marke und Gestaltung getroffen werden. Auch Blindtexte sind problematisch. Ihre Länge beeinflusst, wie groß Textbereiche erscheinen – und damit Entscheidungen über Proportionen. Besser ist es, realistische Textmengen anzunehmen oder die Felder bewusst neutral zu halten, bis Inhalte feststehen. Falls Inhalte noch nicht vorliegen, hilft eine kurze Inhaltsnotiz im Wireframe („Kurzvorteil in einem Satz“, „Zwei Argumente, je 12–15 Wörter“), damit spätere Texte in die Struktur passen.
Methoden: von Hand bis digital
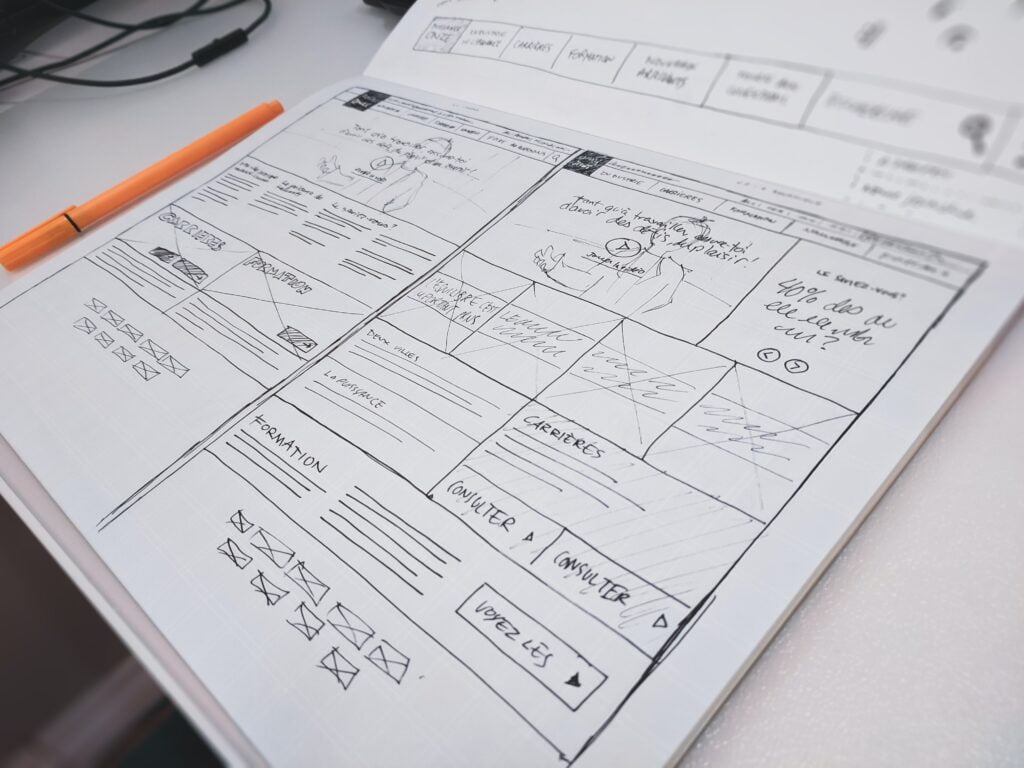
Für Wireframes gibt es zwei Grundwege. Der erste ist analog. Von Hand gezeichnete Skizzen entstehen schnell, Veränderungen ebenfalls. Papier an der Wand, einzelne Zettel, die verschoben, ergänzt oder entfernt werden – das funktioniert erstaunlich effizient und ist flexibel. Besonders im Responsiven Webdesign ist diese Methode beliebt, weil Varianten für unterschiedliche Bildschirmgrößen in wenigen Minuten nebeneinander gelegt werden können. Ein Stift, ein paar Blätter, Klebestreifen – mehr braucht es nicht, um über Aufbau und Wege zu entscheiden.
Der zweite Weg ist digital. Hier profitieren Sie von Vorlagen für Elemente, die präzise und wiederholbar eingesetzt werden können. Digitale Entwürfe sind jederzeit leserlich, teilen sich leicht und bauen reibungslos aufeinander auf. Die spätere Umsetzung kann auf einem solchen Entwurf aufsetzen, weil Größen, Abstände und Beziehungen schon sauber gedacht sind. Auch die Dokumentation fällt einfacher, wenn Zustände und Varianten pro Seite in einer Datei ersichtlich sind. Für Reviews lassen sich Kommentare direkt an der Stelle verankern, um die beabsichtigte Funktion eines Elements festzuhalten.
Welche Methode die bessere ist, hängt vom Projekt ab. Analog punkten Tempo und Haptik, digital Präzision und Weiterverwendbarkeit. Beides schließt sich nicht aus. Häufig beginnen Teams auf Papier und übertragen bewährte Lösungen anschließend in ein digitales Wireframe, das als Grundlage für Design und Umsetzung dient. Ein praktikabler Ablauf ist: Erst ein kurzer Workshop mit Papierskizzen, danach eine konsolidierte, digitale Fassung mit klarer Seitenliste und konsistenten Komponenten. Diese Kombination verbindet Geschwindigkeit mit Verlässlichkeit.
Ausarbeitung: Low-Fidelity vs. High-Fidelity
Bei der Ausarbeitung unterscheiden sich Wireframes in ihrer Wiedergabetreue. Low-Fidelity steht für bewusst schlichte Skizzen. Linien, Platzhalter, reduzierte Beschriftungen – mehr braucht es nicht, um Aufbau und Wege zu diskutieren. Diese Variante hat Tempo auf ihrer Seite. Sie macht es leicht, Ideen zu verwerfen und neu zu beginnen, ohne dass bereits investierte Gestaltung Entscheidungen blockiert. Handgezeichnete Entwürfe sind fast immer Low-Fidelity und eignen sich ideal für frühe Workshops.
High-Fidelity ist die nächste Stufe. Hier werden Details ergänzt. Echte Texte füllen die vorgesehenen Bereiche. Bilder und Farben können hinzukommen, wenn der Schritt vom Prinzip zum konkreteren Entwurf gewollt ist. Meist ist dieser Grad digital sinnvoller. Elemente lassen sich exakt platzieren, Größen konsistent halten, Zustände klar darstellen. Der Übergang zur visuellen Gestaltung fällt dann leichter, weil Proportionen und Inhalte bereits stehen.
Wichtig bleibt: Wireframes sollen zeigen, wie eine Website funktioniert, nicht, wie sie fertig aussieht. Auch bei höherer Wiedergabetreue darf der Fokus nicht kippen. Wo Farben und Dekor das Gespräch dominieren, geht der eigentliche Zweck verloren. Es ist daher sinnvoll, den Wechsel von Low- zu High-Fidelity bewusst zu terminieren – erst, wenn die Struktur trägt und die inhaltliche Führung steht. Bewährt hat sich außerdem, High-Fidelity-Wireframes nur für repräsentative Seitentypen zu erstellen (z. B. Startseite, Leistungsseite, Artikelansicht) statt für jedes Detail. So bleibt der Aufwand im Rahmen, die Richtung aber eindeutig.
Tools: Möglichkeiten und Grenzen
Es existiert eine Vielzahl an Tools und Plugins, die die Erstellung digitaler Wireframes unterstützen. Viele sind kostenpflichtig und auf die Logik der digitalen Methode ausgelegt. Häufig wird dabei eine Ausarbeitung im Sinne von „low fidelity“ bevorzugt, also bewusst reduziert gehalten, um die Struktur klar zu zeigen. Auch klassische Office-Programme bieten Möglichkeiten, einfache Wireframes zu gestalten und zu teilen, etwa indem Formen, Texte und einfache Raster genutzt werden.
Werkzeuge lösen jedoch keine konzeptionellen Fragen. Sie erleichtern das Layout, ersetzen aber nicht die inhaltliche Klärung. Ein gutes Tool ist jenes, mit dem Ihr Team schnell zu Ergebnissen kommt und das ohne Reibung mit Ihren nächsten Schritten harmoniert. Ob Sie zunächst mit Papier arbeiten und dann digitalisieren oder direkt digital beginnen, ist zweitrangig. Entscheidend ist, dass die Methode konsequent auf das Ziel einzahlt: Inhalte strukturieren, Wege kürzen, Interaktionen verdeutlichen.
Wenn Sie Tools evaluieren, lohnt sich ein Blick auf Export- und Kollaborationsmöglichkeiten. Können Entwürfe problemlos kommentiert werden? Lassen sich Zustände und Varianten übersichtlich organisieren? Gibt es eine einfache Möglichkeit, den Wireframe als Basis für weitere Arbeitsschritte zu verwenden? Die Antworten darauf bestimmen, wie reibungslos der Übergang in Design und Umsetzung gelingt. Ebenso wichtig ist die Frage, wie gut der Wireframe später dokumentiert bleibt. Eine kompakte Seitenliste, wiederverwendbare Bausteine und kurze Textnotizen zu Funktion und Verhalten verhindern, dass Entscheidungen nur in Köpfen existieren.
Fazit und nächster Schritt
Wireframes bleiben ein zentrales Werkzeug im Gestaltungsprozess von Websites. Sie führen Inhalte früh zusammen, klären Struktur und Hierarchie und machen Interaktionen verständlich, bevor in Design und Technik investiert wird. Das Ergebnis ist eine Website, die sich an den Bedürfnissen der Nutzerinnen und Nutzer orientiert, klar kommuniziert und effizient zum Ziel führt. In der Folge verbessert sich die Nutzererfahrung; Wege werden kürzer, Hürden kleiner. Das zahlt auf Anfragen, Conversion und Traffic ein.
Selbst wenn sich das Webdesign als Disziplin schneller in Richtung Frontend bewegt und die Grenze zwischen Entwurf und Umsetzung manchmal verschwimmt, behalten Wireframes ihren Wert – insbesondere in der leichten, schnellen Form von Low-Fidelity-Skizzen. Sie sind kostengünstig, erklären sich von selbst und schaffen Einigkeit, wo sie am meisten gebraucht wird: zu Beginn. Der nächste Schritt ist einfach: Inhalte sammeln, Seitenarten definieren, eine erste Skizze erstellen, Feedback einholen, konsolidieren – und erst dann in die Ausarbeitung gehen.
Wenn Sie diesen Ansatz für Ihr Projekt nutzen möchten, begleiten wir Sie gerne vom ersten Strich bis zum Go-Live. Wir moderieren die inhaltliche Klärung, erstellen tragfähige Wireframes und übersetzen sie in ein stimmiges, leistungsfähiges Webdesign. Bereit, den nächsten Schritt zu gehen? Kontaktiere uns für ein unverbindliches Erstgespräch.
FAQ
Worin unterscheidet sich ein Wireframe vom finalen Design?
Ein Wireframe zeigt Aufbau, Hierarchie und Interaktionen, nicht die fertige Optik. Farben, Bilder und grafische Details bleiben außen vor. So lassen sich Struktur und Wege klären, bevor Gestaltung und Technik folgen.
Warum sind Blindtexte in Wireframes problematisch?
Blindtexte beeinflussen Größe und Proportionen von Textbereichen und verleiten zu voreiligen Layoutentscheidungen. Besser sind realistische Textmengen oder neutrale Platzhalter, bis Inhalte feststehen.
Sind Wireframes nicht überholt, wenn heute schnell im Frontend gearbeitet wird?
Auch wenn sich Projekte schneller in Richtung Umsetzung bewegen, bleiben Wireframes sinnvoll. Besonders Low-Fidelity-Entwürfe schaffen schnell Klarheit über Struktur und führen zügig zu tragfähigen Entscheidungen.
Was gehört in einen Wireframe hinein, was nicht?
Hinein gehören Inhalte, ihre Anordnung, Hierarchie und das Verhalten von Elementen. Nicht hinein gehören Farben, ausgearbeitete Grafiken, dekorative Icons oder Design-Details. Wireframes zeigen Funktion, nicht fertige Ästhetik.
Wann lohnt sich der Schritt von Low- zu High-Fidelity?
Sobald Struktur und Informationsführung stehen. Dann unterstützen höhere Detailgrade den Übergang in die visuelle Ausarbeitung, ohne den Fokus auf Funktion und Hierarchie zu verlieren.
Welche Methode ist besser: handgezeichnet oder digital?
Beides hat Stärken. Handgezeichnete Skizzen sind extrem schnell und flexibel. Digitale Wireframes sind präzise, teilbar und als Grundlage gut weiterverwendbar. Häufig beginnt man analog und überträgt bewährte Lösungen anschließend digital.
Wie detailliert sollten Interaktionen im Wireframe dokumentiert werden?
Ausreichend, um Absichten klarzumachen: Klickwege, Fehlerfälle, Pflichtfelder, Zustände von Komponenten und der erwartete Verlauf nach einer Aktion. Kurze Textnotizen im Wireframe reichen – Effekte und Feinschliff folgen später im Design.
Wie fügt man Wireframes sinnvoll in den Projektablauf ein?
Nach der Inhaltssammlung entsteht eine erste Skizze, die in Feedback-Runden verfeinert wird. Die konsolidierte Fassung dient als Grundlage für Design und Umsetzung. Nach dem Go-Live helfen die ursprünglichen Annahmen bei der Bewertung von Kennzahlen und der gezielten Weiterentwicklung.